トップページに戻る
次のC#のサンプルへ
前のC#のサンプルへ
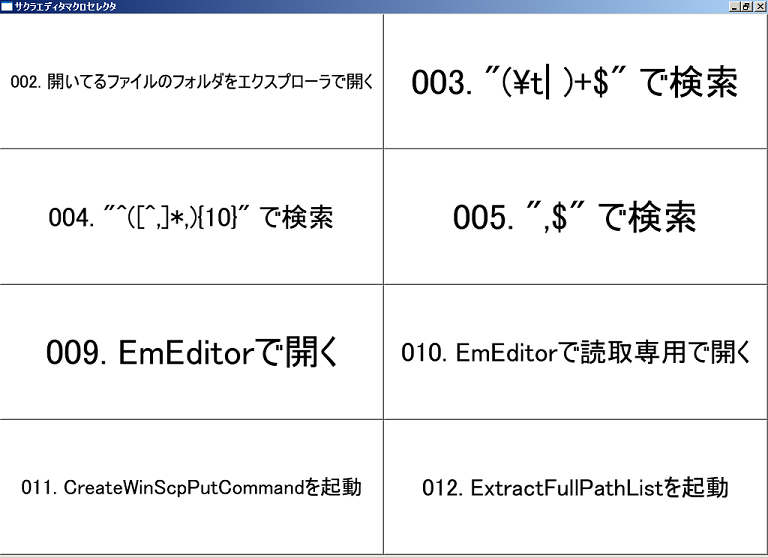
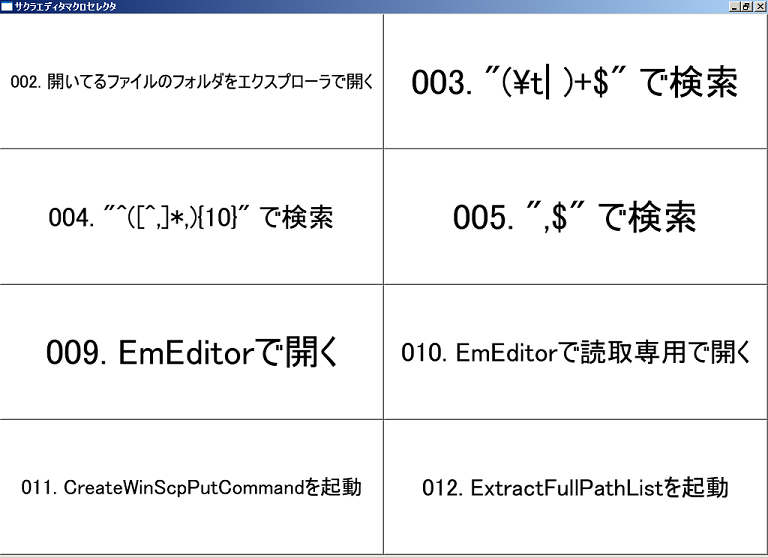
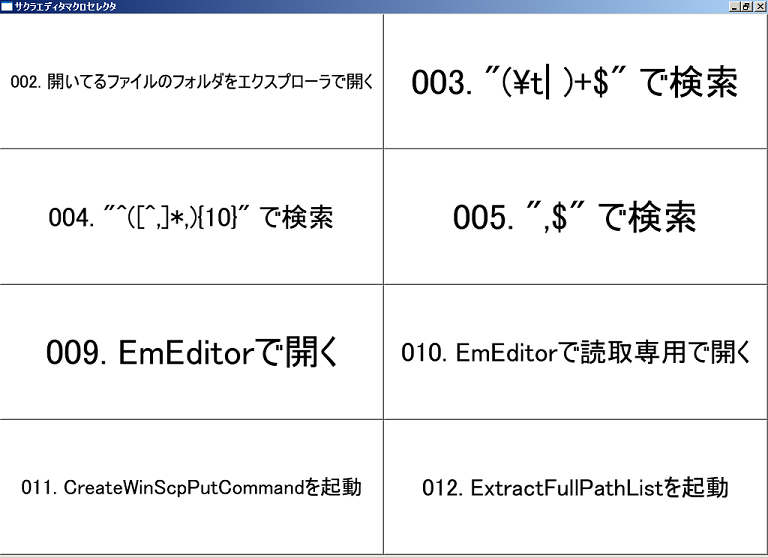
7-9 サクラエディタのマクロ選択
C#のサンプル
サクラエディタから起動して、押したボタンに応じた戻り値を返します。
WPFで作りました。
サクラエディタのマクロ集

Window1.xaml
<Window x:Class="_G01_SakuraMacroSelector.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="サクラエディタマクロセレクタ" Height="Auto" Width="Auto" WindowState="Maximized">
<Grid Height="Auto" Name="grid1" Width="Auto">
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Grid.ColumnSpan="1" Grid.Row="0" Grid.RowSpan="1" Name="btn002" Background="White" FontSize="24" Click="btn002_Click">002. 開いてるファイルのフォルダをエクスプローラで開く</Button>
<Button Grid.Column="0" Grid.ColumnSpan="1" Grid.Row="1" Grid.RowSpan="1" Name="btn004" Background="White" FontSize="36" Click="btn004_Click">004. "^([^,]*,){10}" で検索</Button>
<Button Grid.Column="0" Grid.ColumnSpan="1" Grid.Row="2" Grid.RowSpan="1" Name="btn009" Background="White" FontSize="48" Click="btn009_Click">009. EmEditorで開く</Button>
<Button Grid.Column="0" Grid.ColumnSpan="1" Grid.Row="3" Grid.RowSpan="1" Name="btn011" Background="White" FontSize="28" Click="btn011_Click">011. CreateWinScpPutCommandを開く</Button>
<Button Grid.Column="1" Grid.ColumnSpan="1" Grid.Row="0" Grid.RowSpan="1" Name="btn003" Background="White" FontSize="48" Click="btn003_Click">003. "(\t| )+$" で検索</Button>
<Button Grid.Column="1" Grid.ColumnSpan="1" Grid.Row="1" Grid.RowSpan="1" Name="btn005" Background="White" FontSize="48" Click="btn005_Click">005. ",$" で検索</Button>
<Button Grid.Column="1" Grid.ColumnSpan="1" Grid.Row="2" Grid.RowSpan="1" Name="btn010" Background="White" FontSize="36" Click="btn010_Click">010. EmEditorで読取専用で開く</Button>
<Button Grid.Column="1" Grid.ColumnSpan="1" Grid.Row="3" Grid.RowSpan="1" Name="btn012" Background="White" FontSize="32" Click="btn012_Click">012. ExtractFullPathListを開く</Button>
</Grid>
</Window>
Window1.xaml.cs
using System;
using System.Windows;
namespace _G01_SakuraMacroSelector
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void btn002_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 2;
this.Close();
}
private void btn003_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 3;
this.Close();
}
private void btn004_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 4;
this.Close();
}
private void btn005_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 5;
this.Close();
}
private void btn009_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 9;
this.Close();
}
private void btn010_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 10;
this.Close();
}
private void btn011_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 11;
this.Close();
}
private void btn012_Click(object sender, RoutedEventArgs e)
{
Environment.ExitCode = 12;
this.Close();
}
}
}