トップページに戻る
次の正規表現パズルへ
前の正規表現パズルへ
4-26 HTMLのタグ内部を検索
正規表現パズル
HTMLのタグ内部を検索する
検索前
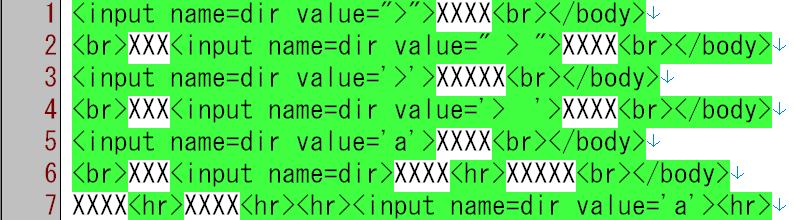
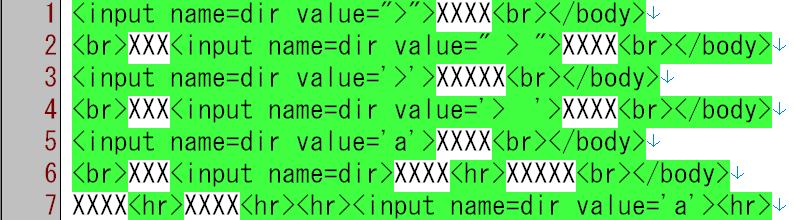
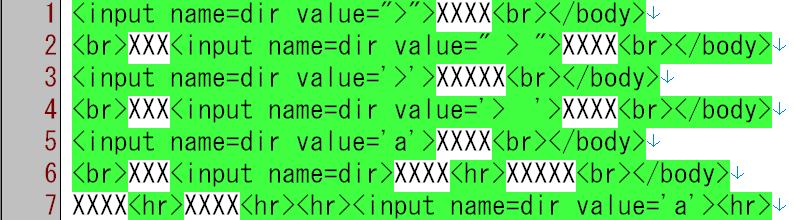
 検索後
検索後

対象データ
<input name=dir value=">">XXXX<br></body>
<br>XXX<input name=dir value=" > ">XXXX<br></body>
<input name=dir value='>'>XXXXX<br></body>
<br>XXX<input name=dir value='> '>XXXX<br></body>
<input name=dir value='a'>XXXX<br></body>
<br>XXX<input name=dir>XXXX<hr>XXXXX<br></body>
XXXX<hr>XXXX<hr><hr><input name=dir value='a'><hr>
正規表現
<([^'">]|"[^"]*"|'[^']*')*>
解説
場合分けを使って、
選択で各場合を列挙してます
シングルコートの場合と、
ダブルコートの場合と、
シングルコートでもダブルコートでもない場合の
3つの場合に、場合分けしてます
場合分けは、
数学の問題を解く時によく使う手法です
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
正規表現に、数学の場合分けを応用する方法について、
場合分けの資料
より、引用しつつ解説
>「場合に分ける」ということは,数学のあらゆるところで出てくる.
>「場合分け」というのはもっとも基本的な数学の方法だ.
>
>考えている対象を式に書きあらわしたり,計算しようとすると,
>定数の範囲などの条件によって式や計算法を変えなければならないとき.
>条件を場合に分け,一つ一つが実際に数えたり計算できるように問題を細分する,
>これが場合に分ける,ということである.
正規表現においては、
マッチさせる文字列を場合に分けて考えると有効なことがあります
>大切なことは
>1 適切な場合分けか.もっといいわけ方はないのか.
>2 場合分けに抜け落ちがないか.必ず確認する.
>3 場合に分けて考えたことを最後に総合しているか.
1については、マッチさせる文字列を場合に分けて考える際にも同じことがいえます。
細かく分けるか、まとめるかで、正規表現の分かりやすさに大きく影響します。
2については、マッチさせる文字列の場合分けに、抜け落ちがあったら、
正規表現は間違ったものとなります
3については、マッチさせる文字列を場合に分けて考えて、
正規表現の選択機能で統合させます。
なお、正規表現の選択機能で統合させる場合は、
マッチさせる文字列に共通部分があると、正規表現の処理系によって、
結果が異なってくることがあります。
例えば、マッチパターン
abb|bbcccc
で
abbcccc
という文字列を検索すると、正規表現の処理系によって結果が異なることがあります。
なので、マッチさせる文字列に、
共通部分がないように場合分けするといいです。
5-21 場合分けにこだわった正規表現
Perlメモ HTMLタグの正規表現
検索後

検索後